【Unity】Visual Effects Graph(VFX Graph)をとりあえず動かしてみる
概要
先日、Unityの新機能であるVisual Effect Graph(VFX Graph)のプレスリリースが公開されました。
VFX Graphを使うことで、GPUを利用し、大量のパーティクルなどを効率的に描画できるようになるそうです。
Visual Effects Graphヤバい pic.twitter.com/h57g89qfzs
— のたぐすECSキャット@cluster (@notargs) 2018年10月25日
使うための準備
リポジトリのクローン
まず、gitにて、下記のリポジトリからScriptableRenderPipelineをcloneし、release/2018.3ブランチに移動します。
https://github.com/Unity-Technologies/ScriptableRenderPipeline/tree/vfx/2018.3github.com
git clone https://github.com/Unity-Technologies/ScriptableRenderPipeline.git --branch release/2018.3
パッケージの導入
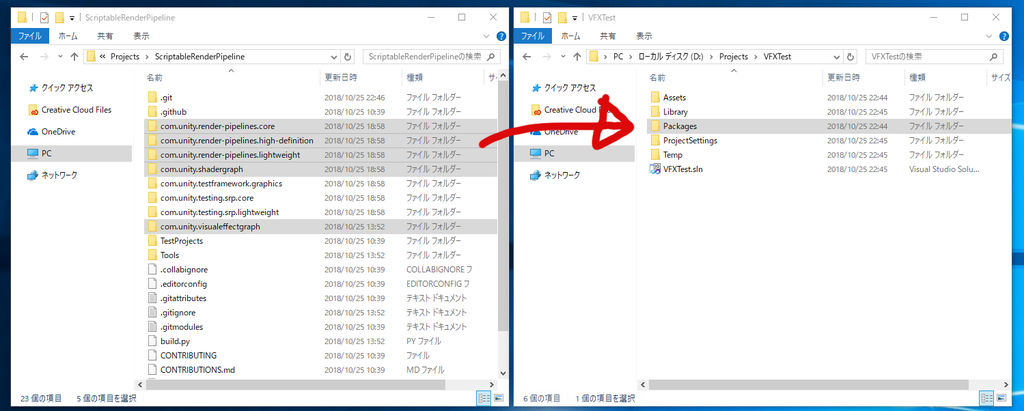
Unity2018.3.0b7(現時点で最新のβ版Unity)を利用して新規unityプロジェクトを作成し、Packagesディレクトリ内に、Cloneしたリポジトリの中にあるcom.unity.*系のtesting以外のものをぶち込みます。

Unityに戻ると、割と長めのHoldOnが走り、パッケージがインポートされます。

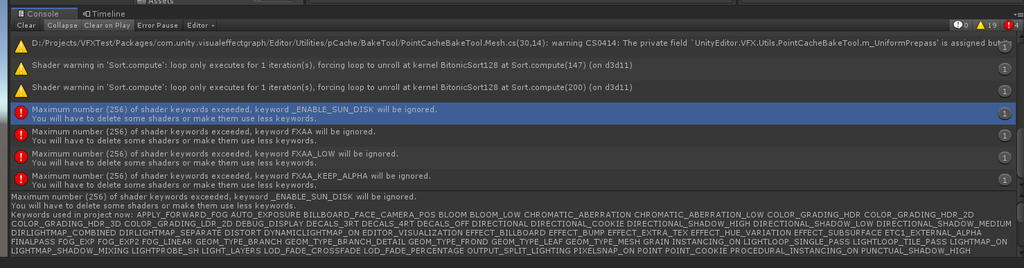
なんかいろいろエラーが出ますが、無視して大丈夫です(たぶん)

HDRPの準備
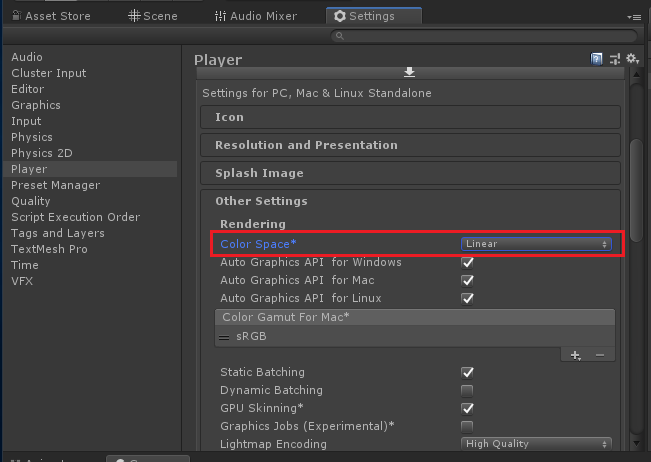
PlayerSettingsのColor SpaceをLinearに設定します。

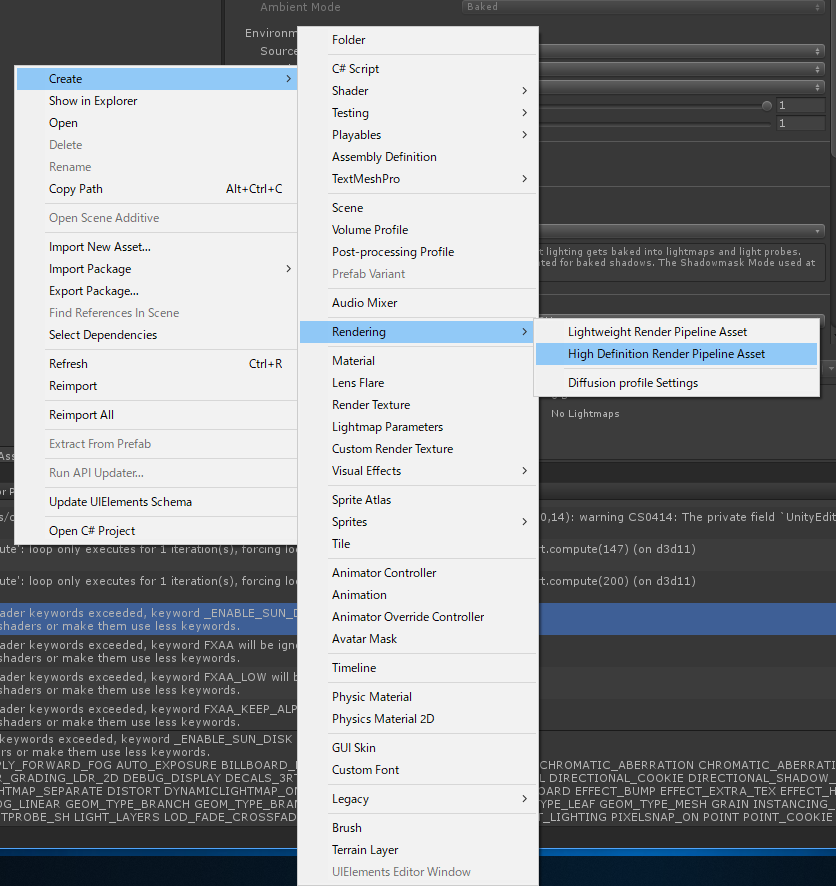
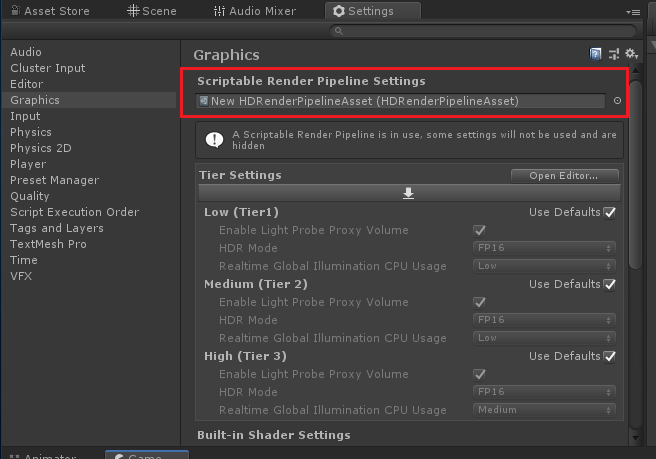
Create/Rendering/High Definition Render Pipeline Assetからアセットを作成し、Graphics SettingsのScriptableRenderPipelineSettingsに設定します。


シーンのセットアップ
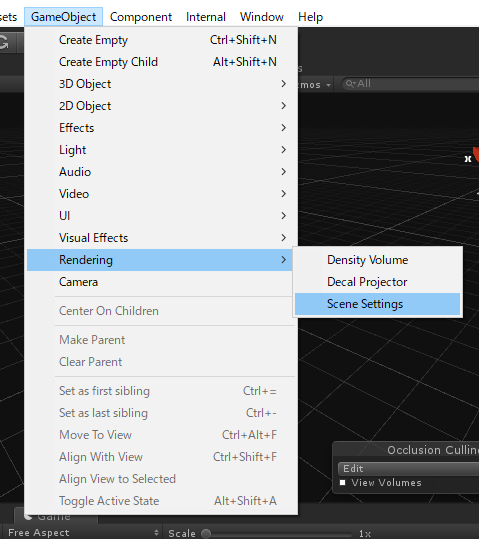
GameObject/Rendering/Scene Settingsを追加すると、暗かったシーンがほのかに明るくなります。


VFX Editorの準備
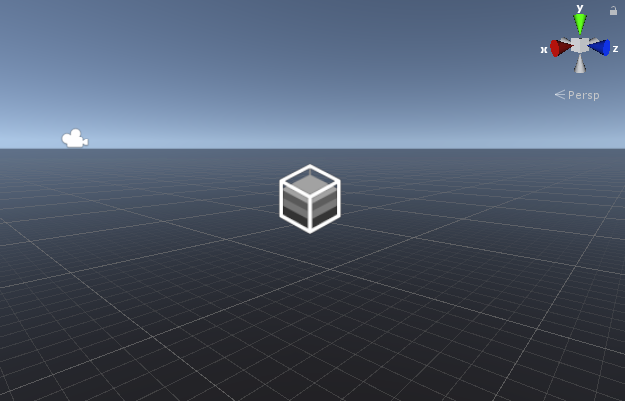
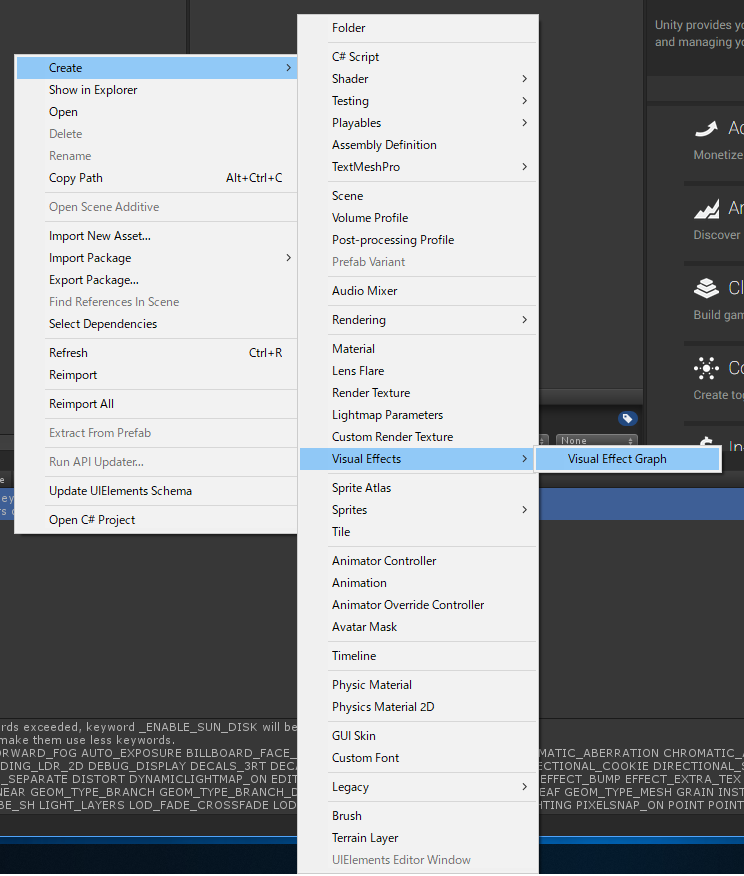
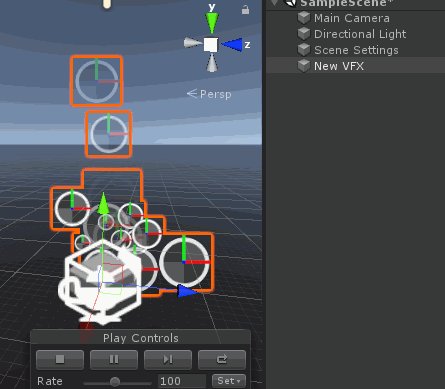
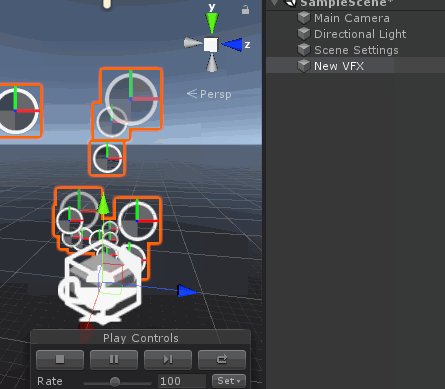
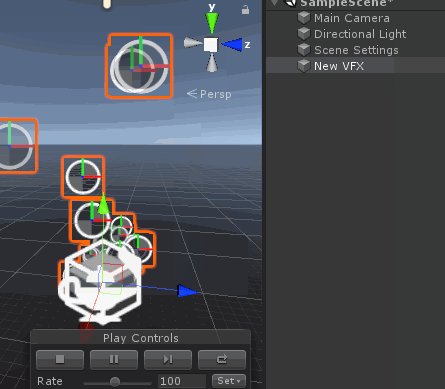
Create/Visual Effects/Visual Effect Graphからアセットを作成し、シーンに配置すると動くことが確認できます!



ちょっと触ってみる
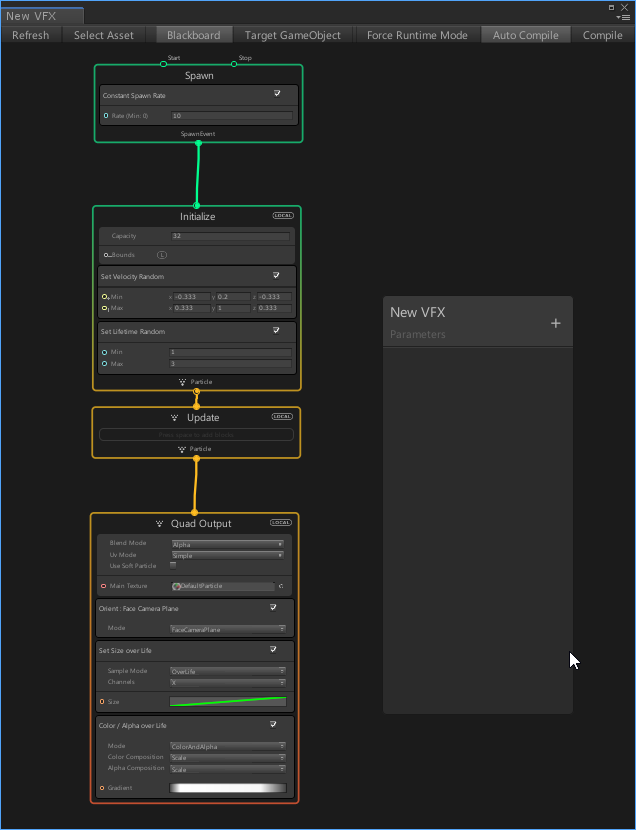
先ほど作ったアセットをダブルクリックすると、専用のエディタが開きます。

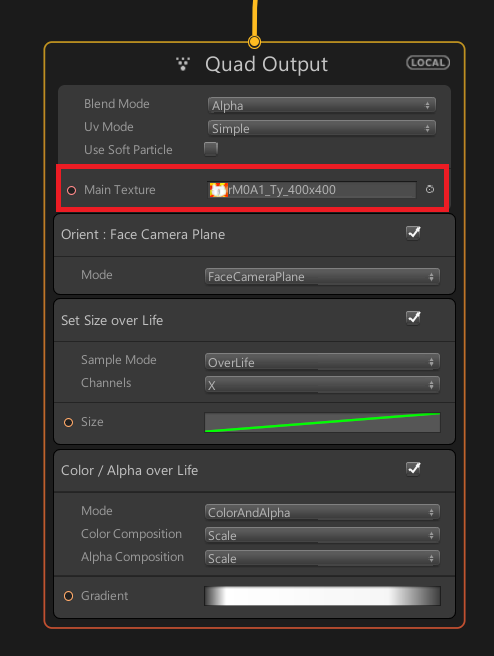
試しに、一番下にあるQuad Outputのテクスチャへ、適当な画像のアセットをドラッグ&ドロップしてみます。

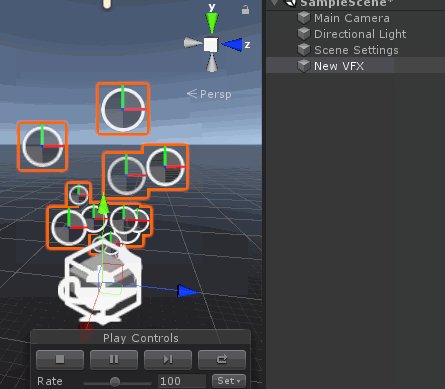
画像をのたぐすキャットに差し替えることができました!