【Unity2018】 ShaderGraphで遊ぼう!
Unity2018で、ついにShaderGraphが追加されました。
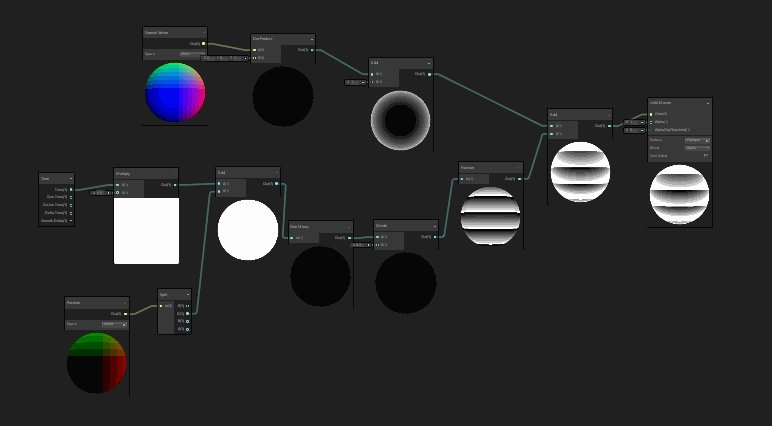
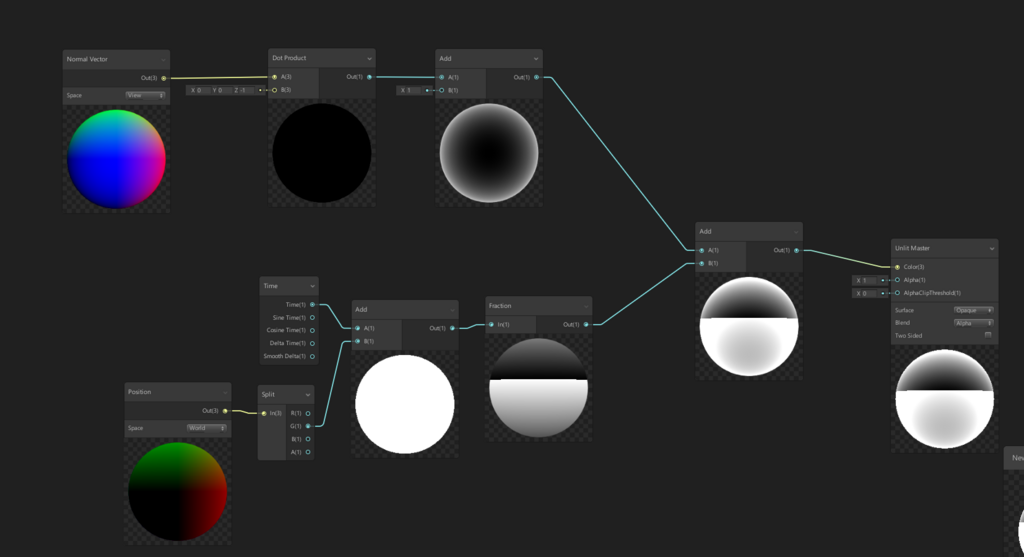
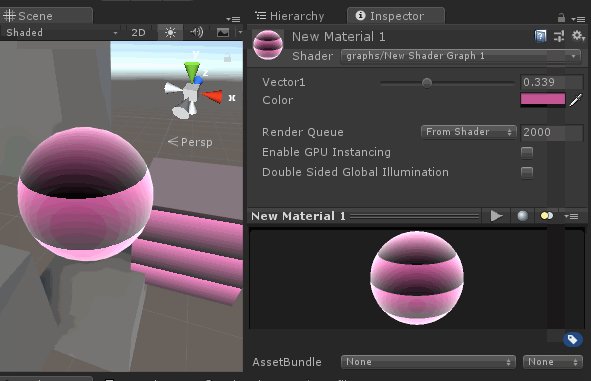
↓のような感じで、ノードを繋げることでデザイナーでもシェーダーを簡単に開発することができる機能です。


元々Unreal Engine 4などのHD向けのゲームエンジンではあった機能で、これと同じような機能を持ったUnityAssetなども販売されていましたが、ついに公式でのサポートが入りました。
同じくUnity2018から正式版になったScriptableRenderPipelineという機能がありますが、プロジェクトで採用したRenderPipelineごとに大きくシェーダーコードが変わるため、アーティストのレイヤーではそこの差異を吸収したい!という目的もあり、優先的に実装されたっぽい雰囲気を感じています。
今回は、このShaderGraphを使い、適当なサイバーっぽいシェーダーを作ってみようと思います。
まずは導入
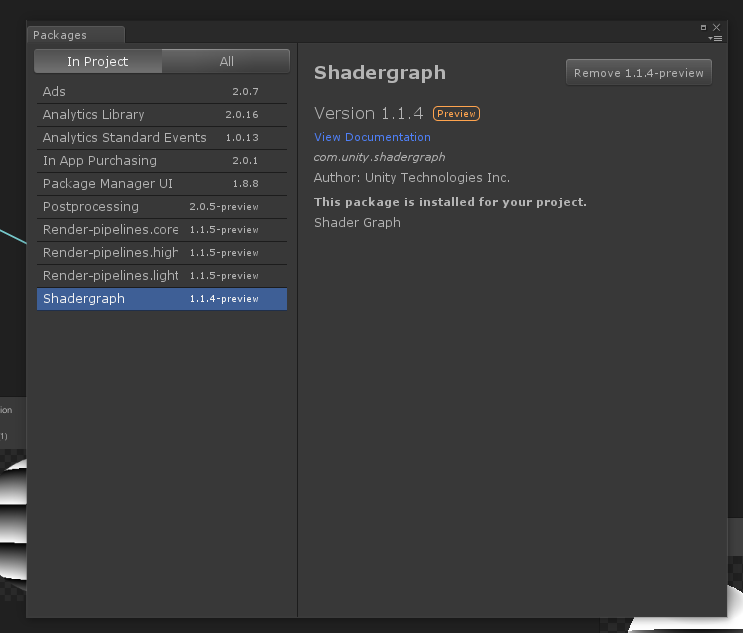
新しいUnityProjectを作ったら、おもむろにWindow -> Package Managerを立ち上げ、ShaderGraphをインポートします。

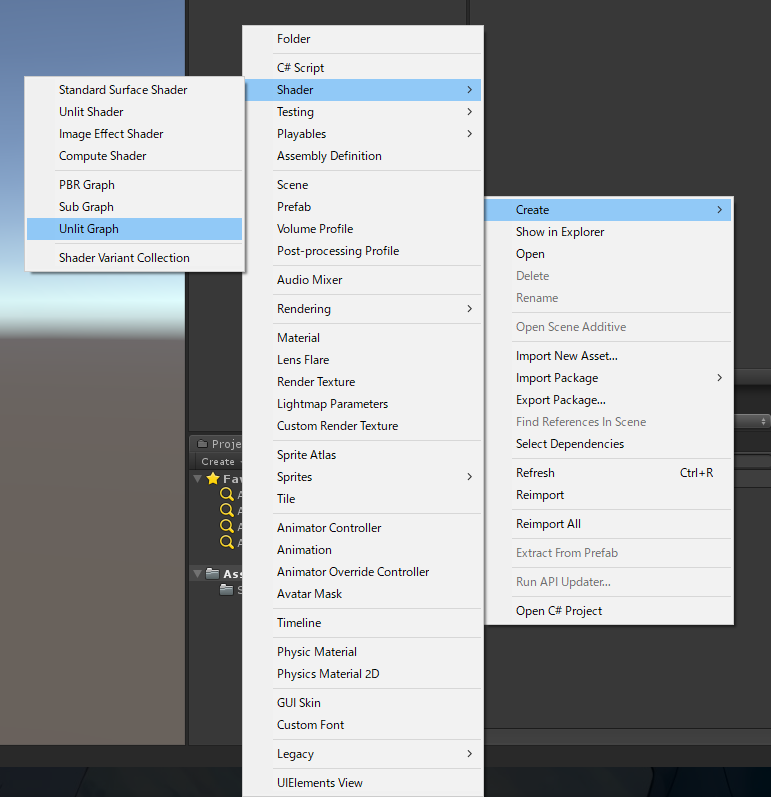
今回は、Unlit Graphを使ってみます。 こちらはPBR Graphと違ってライトの影響を受けませんが、逆に軽量、かつ自分で好きなようにライティング出来るのがメリットになります。 Sci-fi的なオブジェクトだったり、ToonShaderなど、現実感のないオブジェクトを作る時に活用できます。

リムライトを作ってみる
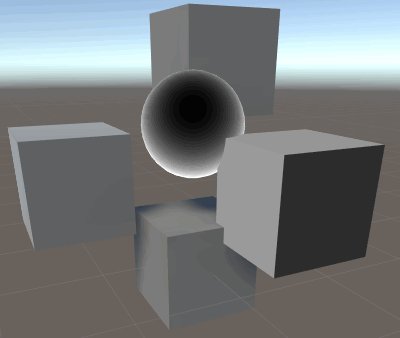
まずは、オブジェクトの端が光るような、リムライトの表現を作ってみます。

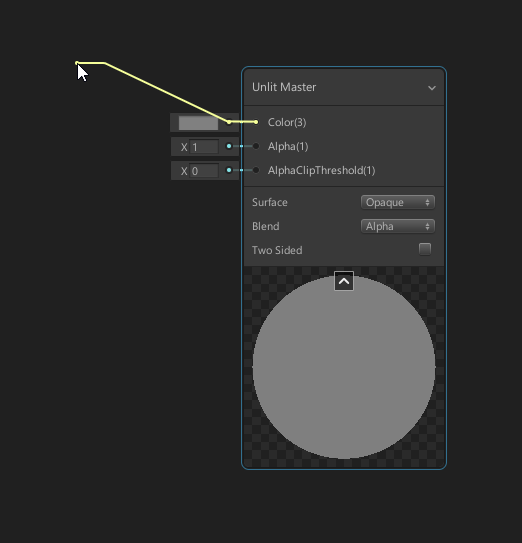
Unlit MasterのColor(3)からドラッグ&ドロップで線を伸ばし、Normal Vectorノードへ接続します。
これでオブジェクトの法線をそのまま色として出力するシェーダーが出来ました。



今回欲しいのはカメラから見た法線なので、SpaceをViewに変更します。

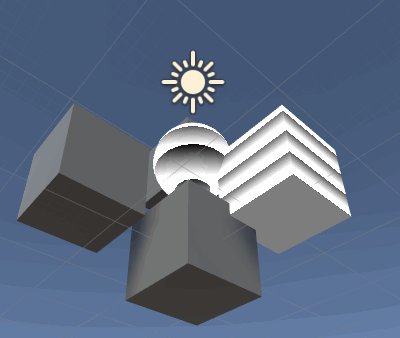
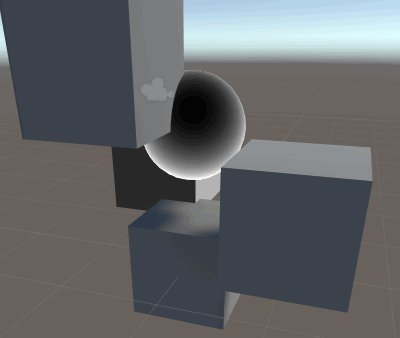
同じように、Dot ProductノードとAddノードを間に繋げるとリムライトが完成します。

Dot Productノードで手前方向と法線の向きの差を求め、Addで少し光の領域を広げてやる、といったイメージの処理になります。
スキャンラインを足してみる
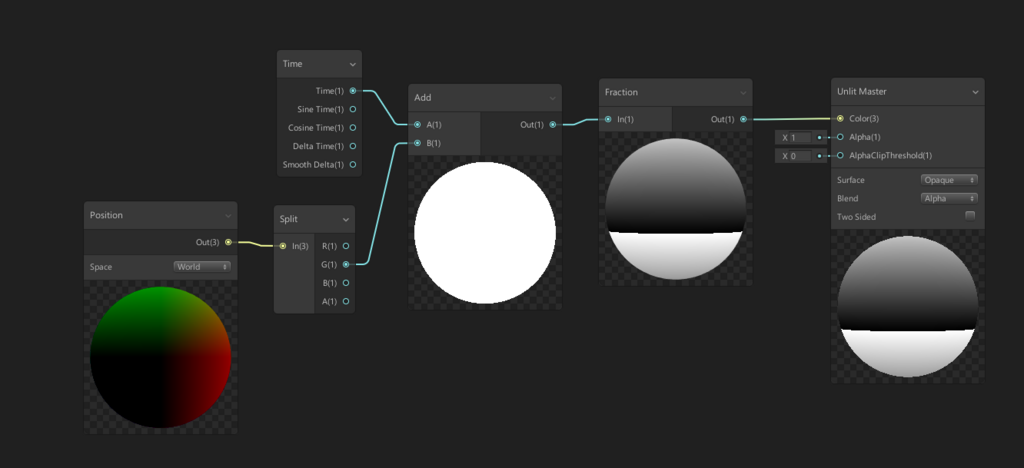
次は、サイバー感のあるスキャンラインのエフェクトを足してみます。 さっきの処理は一旦脇においておいて、下の画像のようにノードを組みます。


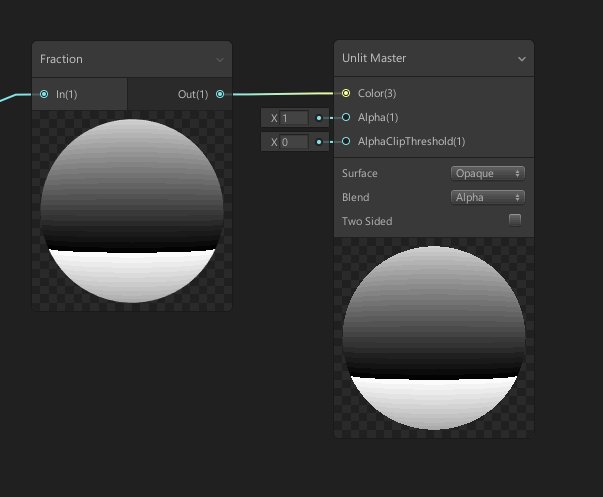
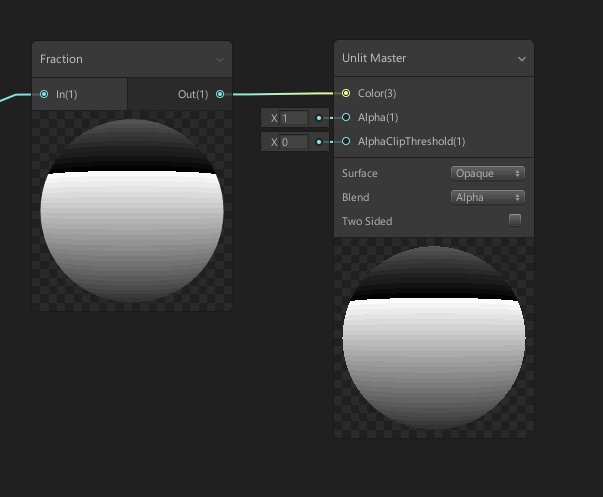
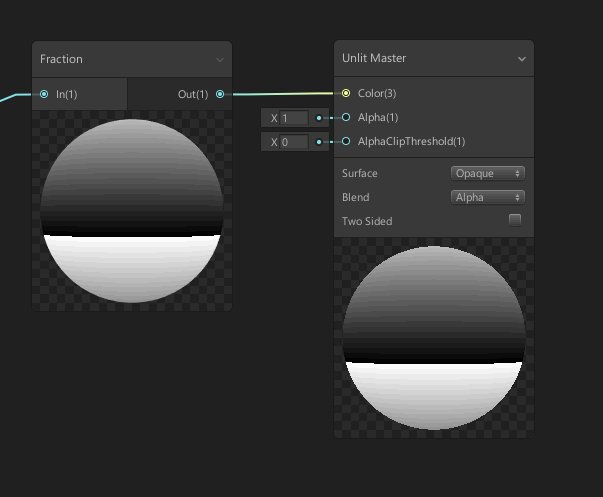
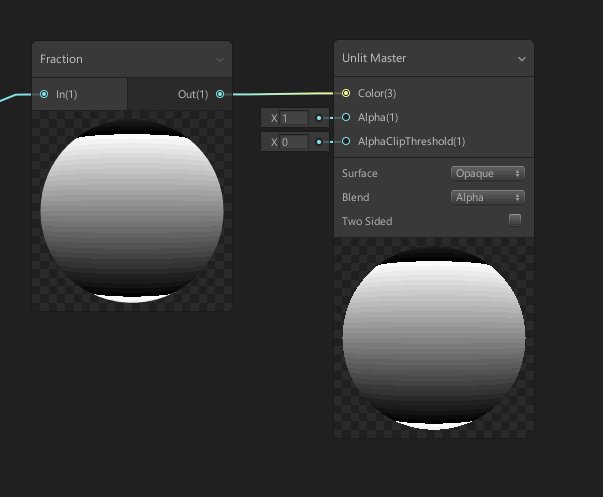
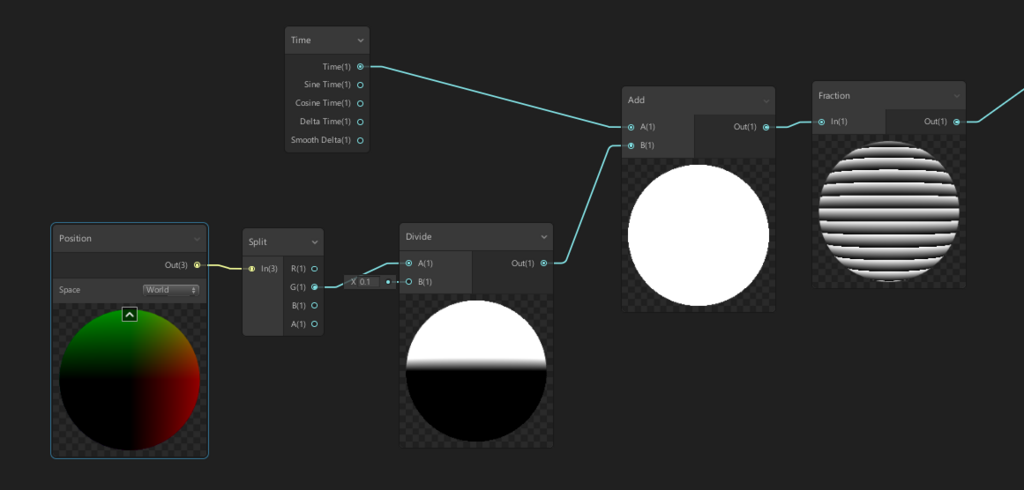
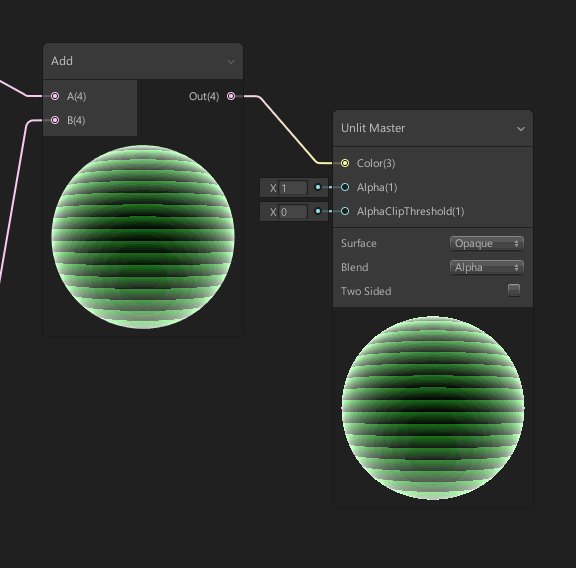
ワールド空間での位置からSplitノードでY軸の値だけを取り出し、それをTimeに加算した上で、Fractノードで0~1の範囲の繰り返しに変換、Colorへ流し込むノードを組みました。 これだけでもまあまあそれっぽい感じになると思います。
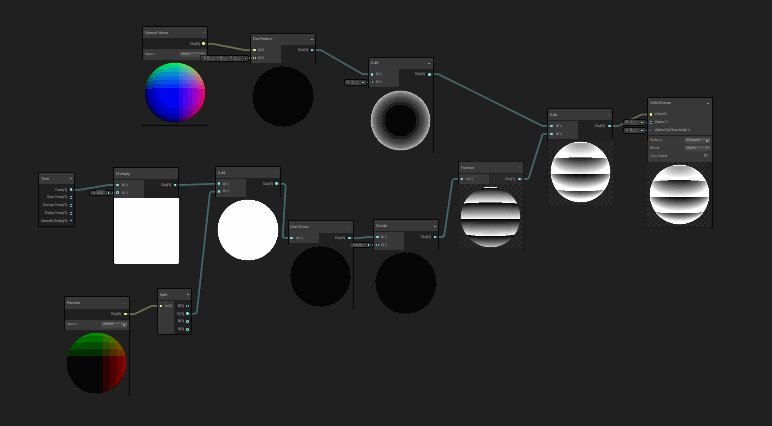
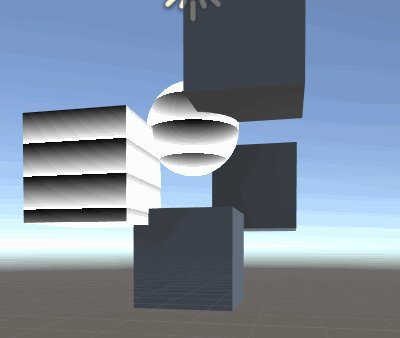
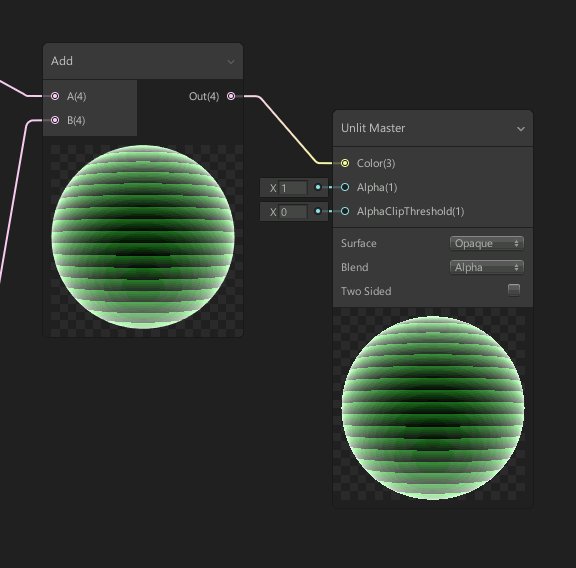
Addノードでさっきの処理と繋げてやることで、リムライトとスキャンラインを共存させることが出来ました。

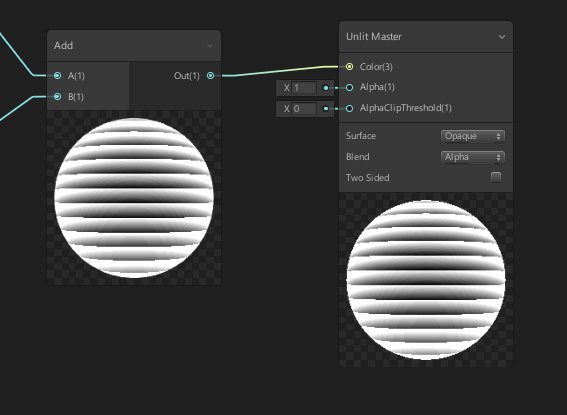
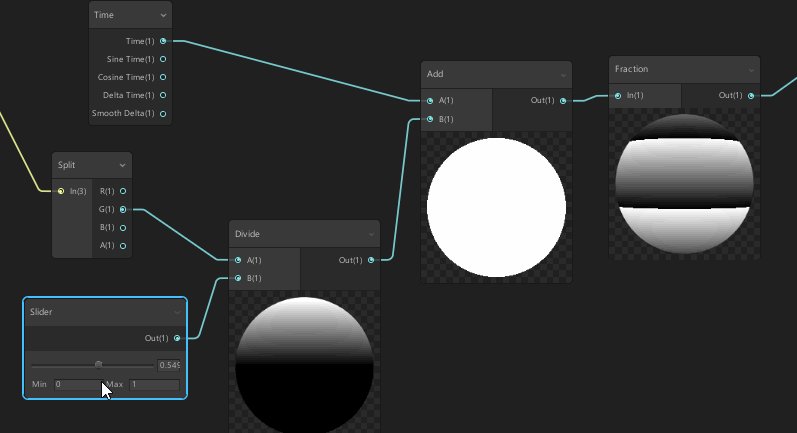
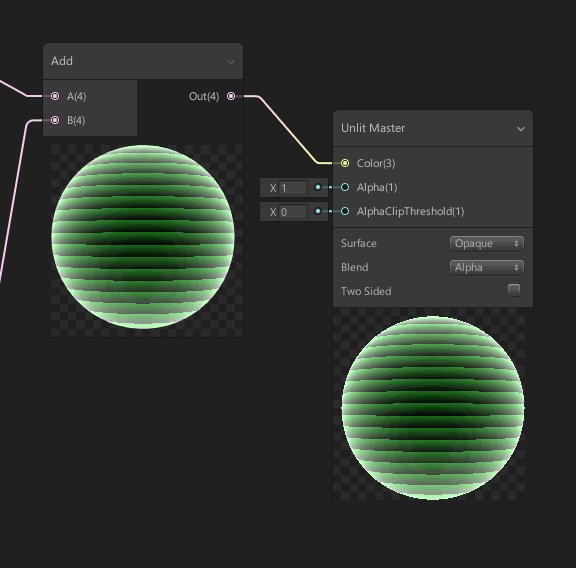
今は1mごとに1個のスキャンラインが走っていますが、もう少し密度を上げてみようと思います。
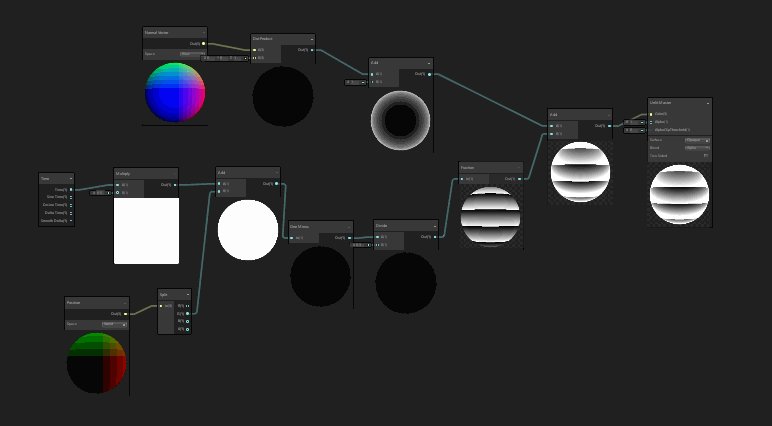
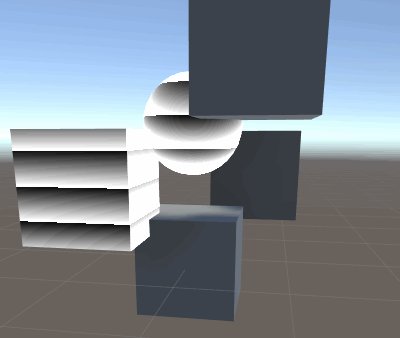
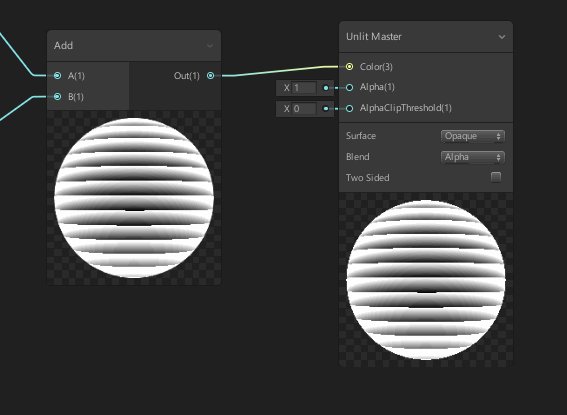
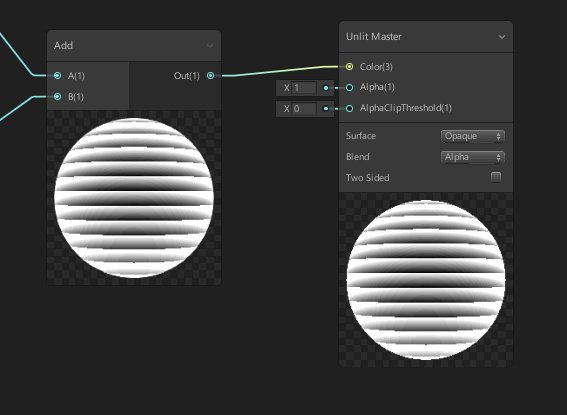
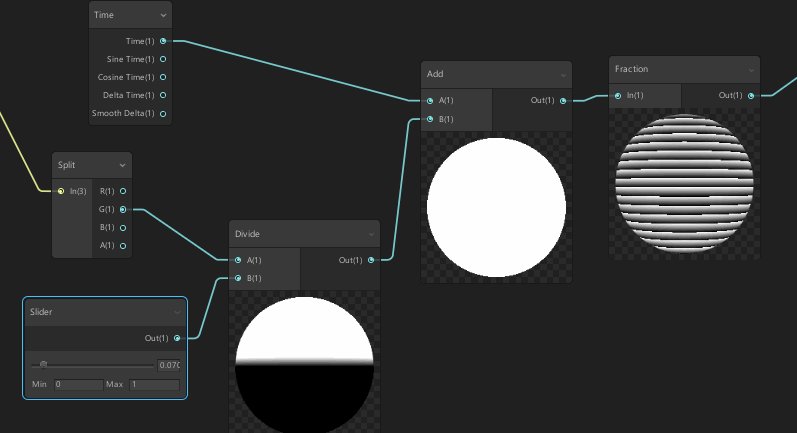
Positionに対してDivノードを繋げ、0.1で割ってやることで、スキャンラインの密度を10cmごとに変更できました。


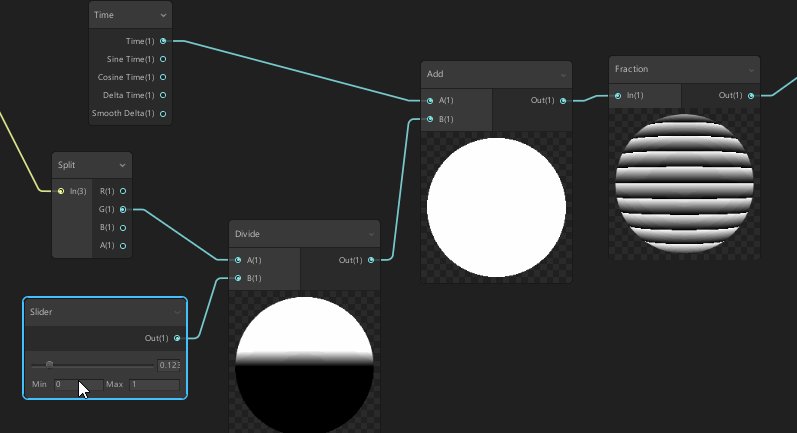
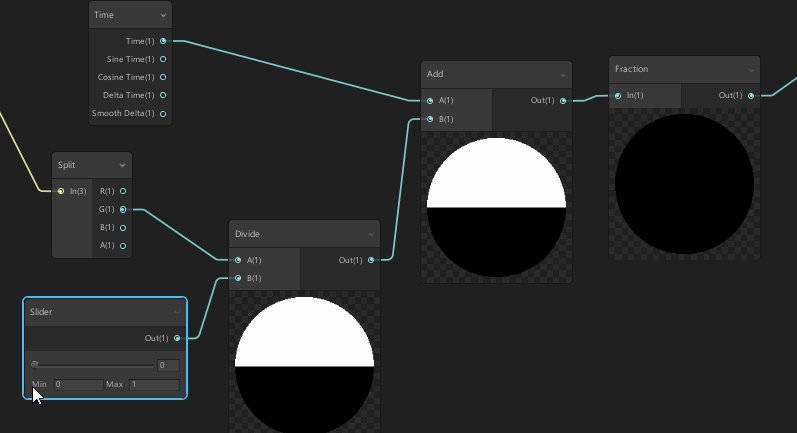
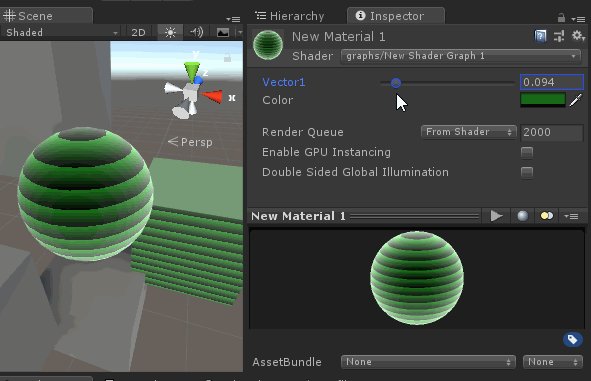
せっかくなので、Sliderで値を変更できるようにしてみます。
定数だった0.1から線を伸ばし、Sliderを接続します。

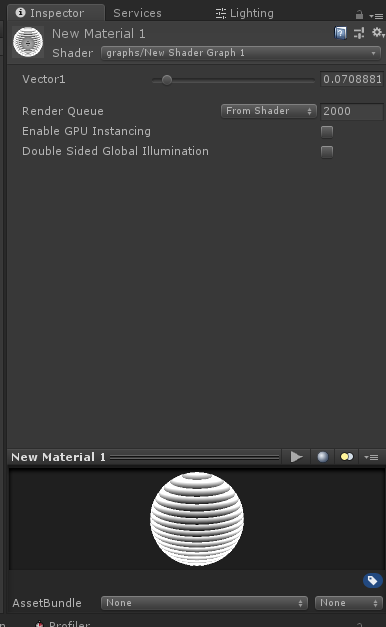
更に、右クリックしてConvert To Propertyを選ぶことでマテリアルへとスライダーを公開することが出来ます。


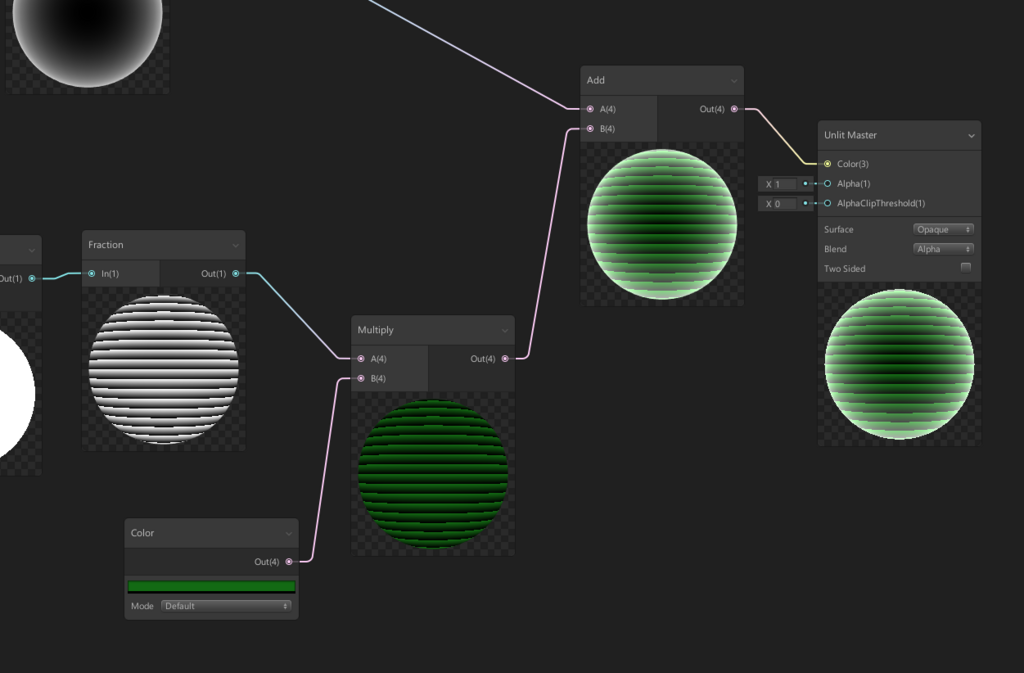
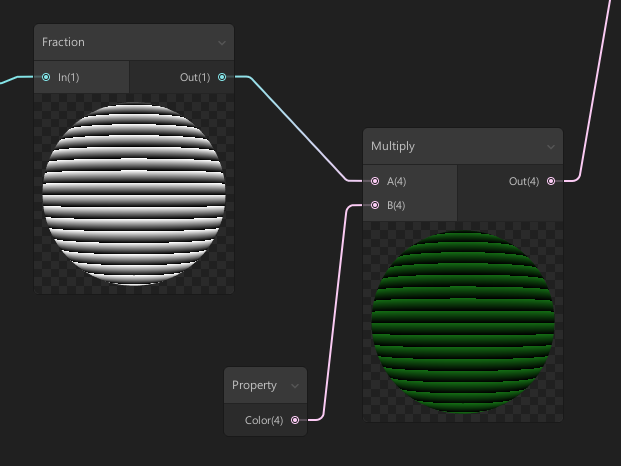
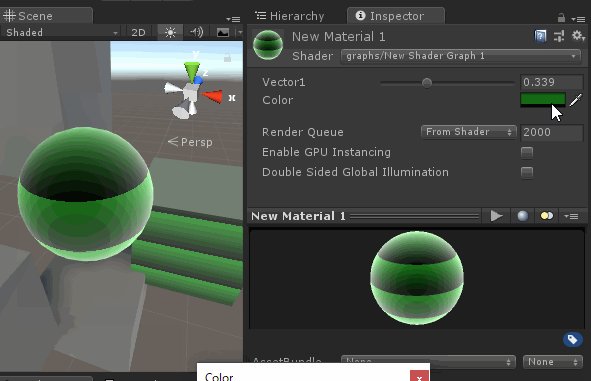
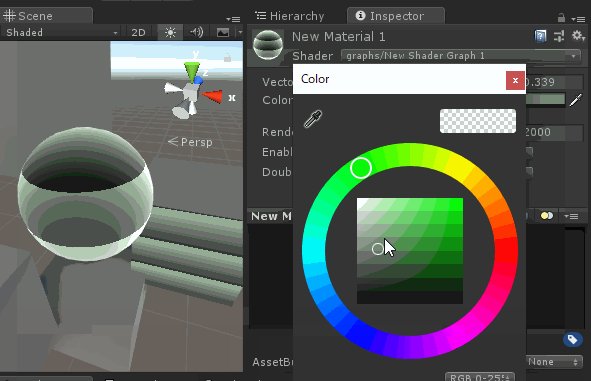
色がないと少し寂しいので、スキャンラインに色を足してみます。


こちらも同様に、右クリック→Convert To Propertyから外へプロパティを公開できます。

まとめ
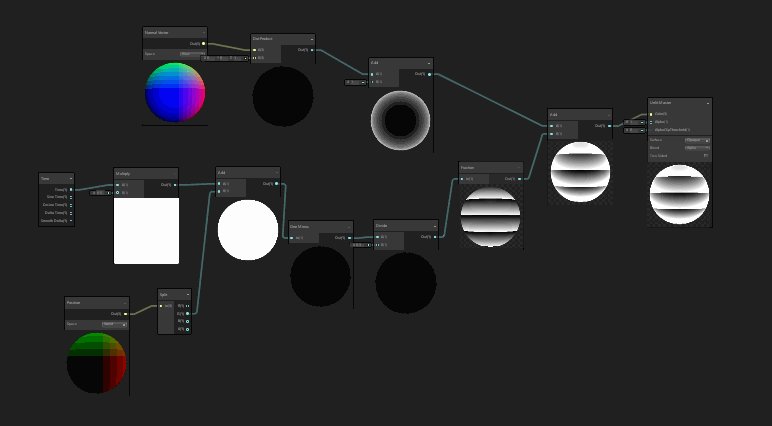
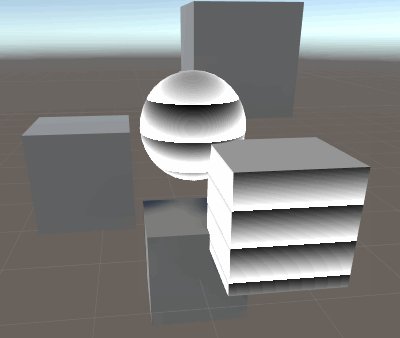
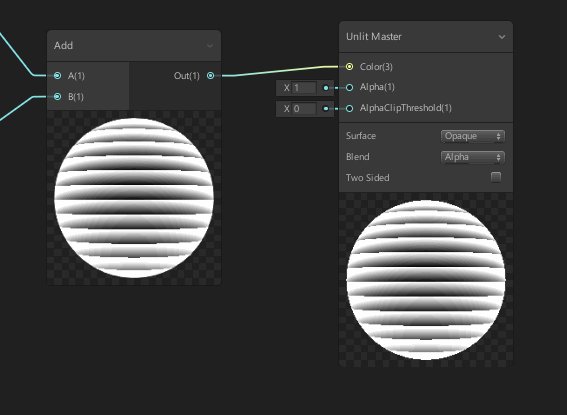
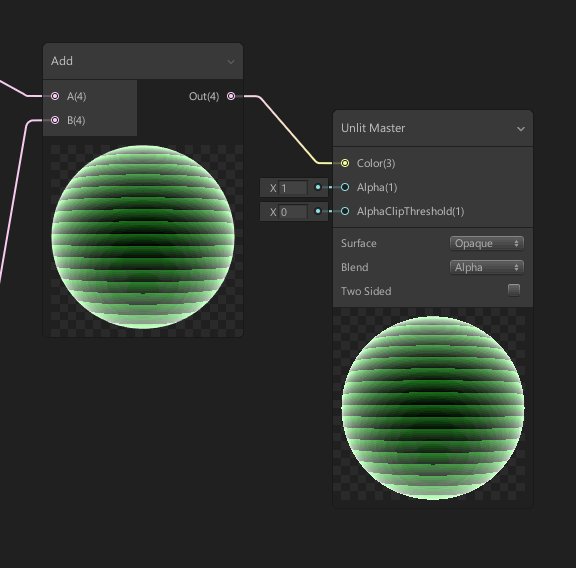
完成したシェーダーはこんな感じです。

ShaderGraphを利用することで、非エンジニアでもお手軽にこういった表現ができるようになりました。 普通のゲームを作る上では困らないくらい自由度があり、触っていて楽しい機能なので、ぜひ一度触ってみましょう!